Design System
Creating a pattern library and living design system for Attache

The Problem
The Attache product had grown over time without a unified design language. The core Payroll and Accounts product looked different from section to section. The visual disunity was exacerbated with the introduction of the Employee Portal cloud product offering, creating a very disjointed experience for users.
From a development perspective, the lack of a consistent design language meant that when built by different teams, the same component ended up looking different. This resulted in a lot of wasted time during sprints working on styling front-end components.
The lack of a unified style guide was causing pain across the business.
The Approach
Pattern Library
I joined the product design team when there was already buy in from the product and engineering teams, as well as stakeholders, that we needed a pattern library. Over time, we designed and defined style guides for visual design components, including best practices and guidelines on how to use them.
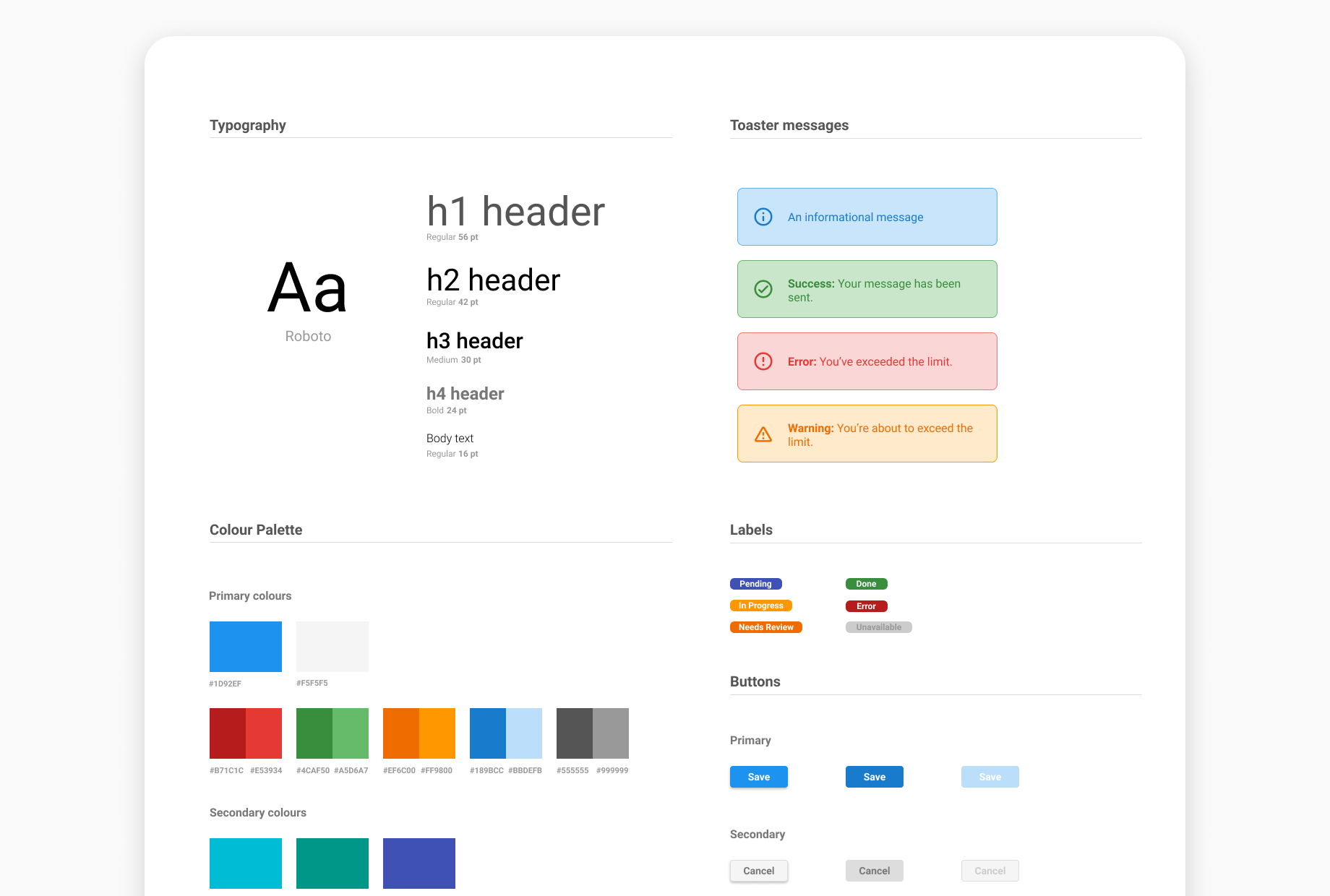
Our pattern library currently has over 40 topics, including these:
- Typography
- Colour
- Buttons
- Tabs
- Data tables
- Forms
- Icons
The Outcome: A Living Design System
Once we had written guidelines for several topics, we were ready for the next step. We worked with front end developers to build out our pattern library into a design system, so that components could be used across all development teams. Reusable components saved time for the engineers and resulted in a more consistent user interface.