WellBread mobile app concept
An app concept to help beginner sourdough bakers keep track of their loaves

The Problem
Home isolation due to Covid-19 in 2020 was undoubtedly a challenging time for many. However, this time at home provided many with the opportunity to pursue hobbies like breadmaking.
The internet is a treasure trove for free recipes, videos and tutorials of sourdough. But each recipe is long and time-consuming, easily spanning a few days days. It is easy to get lost in the process and lose track of where you’re at. This is compounded when you have to mentally keep track of multiple loaves in different parts of the process, remember to feed your sourdough starter and find things to do with your starter discard after a feed…
We thought there should be an easier way.
The Approach
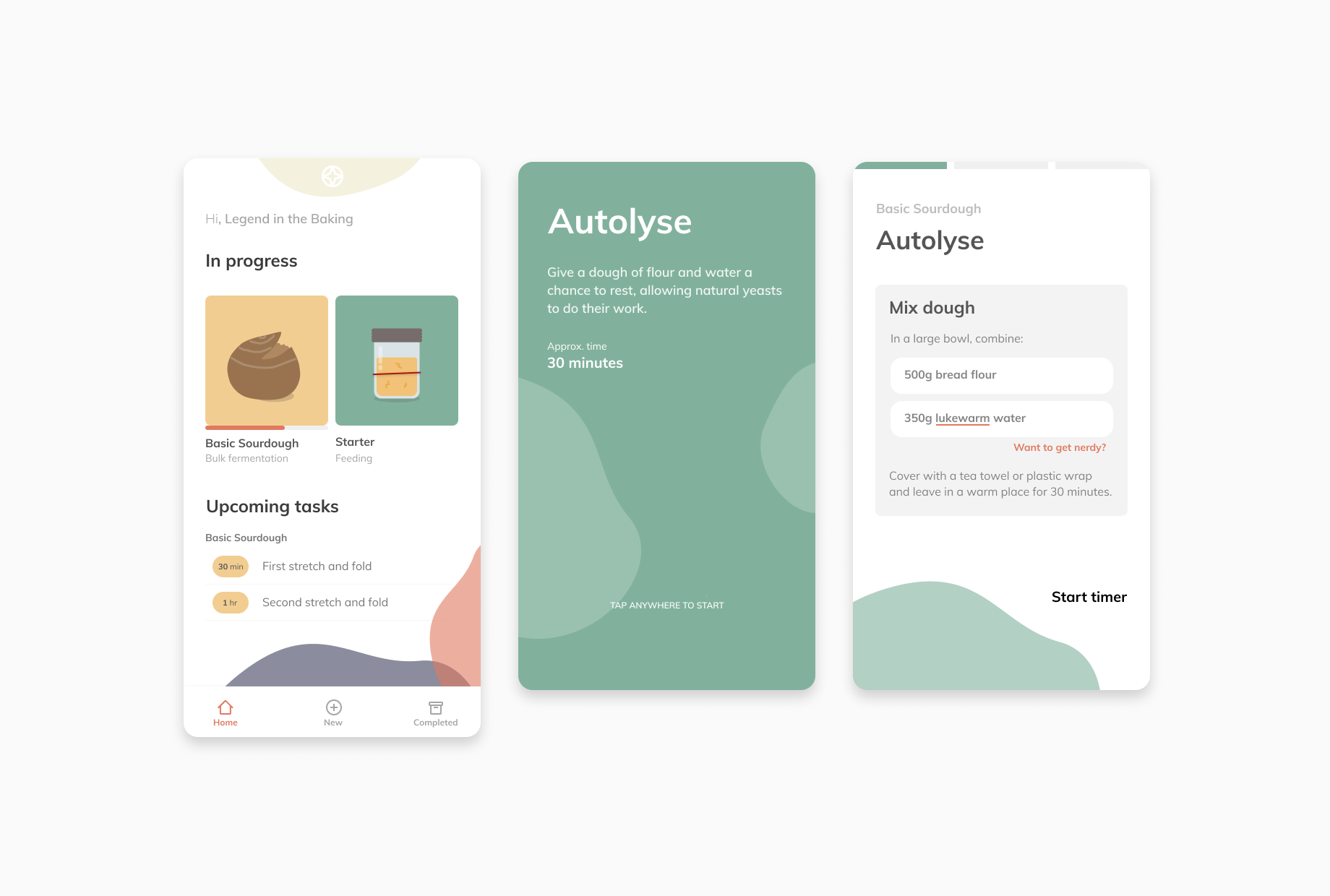
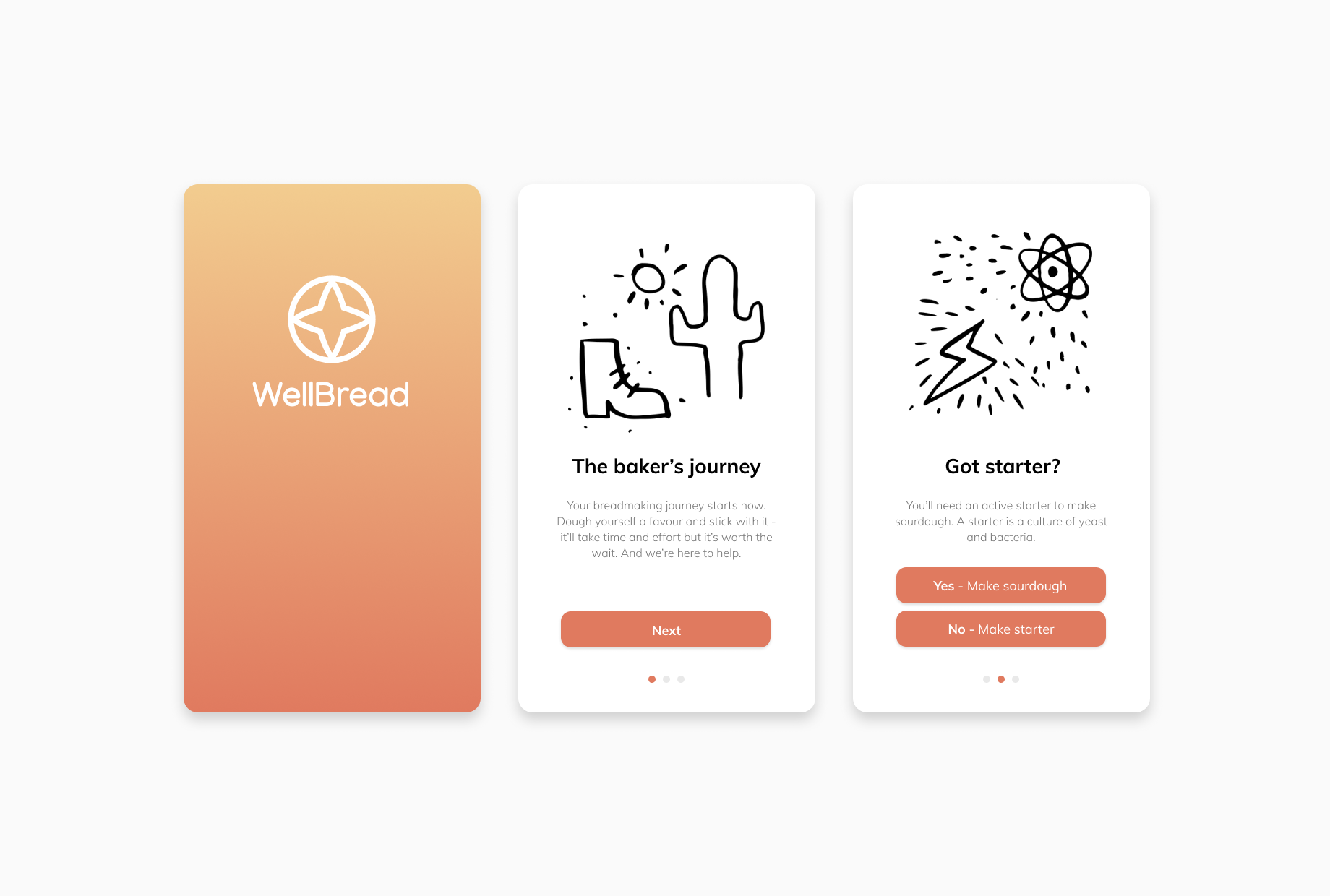
The idea for WellBread is to be an app that handholds new bakers to start perfecting their sourdough at home. I am currently designing the UI and testing it, getting feedback on early stage designs to iterate. I personally went through the process of making sourdough to note pain points and talked to others about their experiences, taking care to design this app to address these pain points.

The goal for this app is to guide people through making a starter (the natural yeasts to make sourdough) and then walk them through as they make a loaf. Throughout the journey, the app takes away mental load from the user by keeping track of things they need to do and reminding them of what to do at appropriate times.
Prioritising features
Although there are many ideas of advanced features this app will have, the priority is to ship value quickly so that people can start using it as we continue to work on new features. This means that we are designing, building and launching a stripped down version of features, while keeping the larger context of features in future releases in mind.
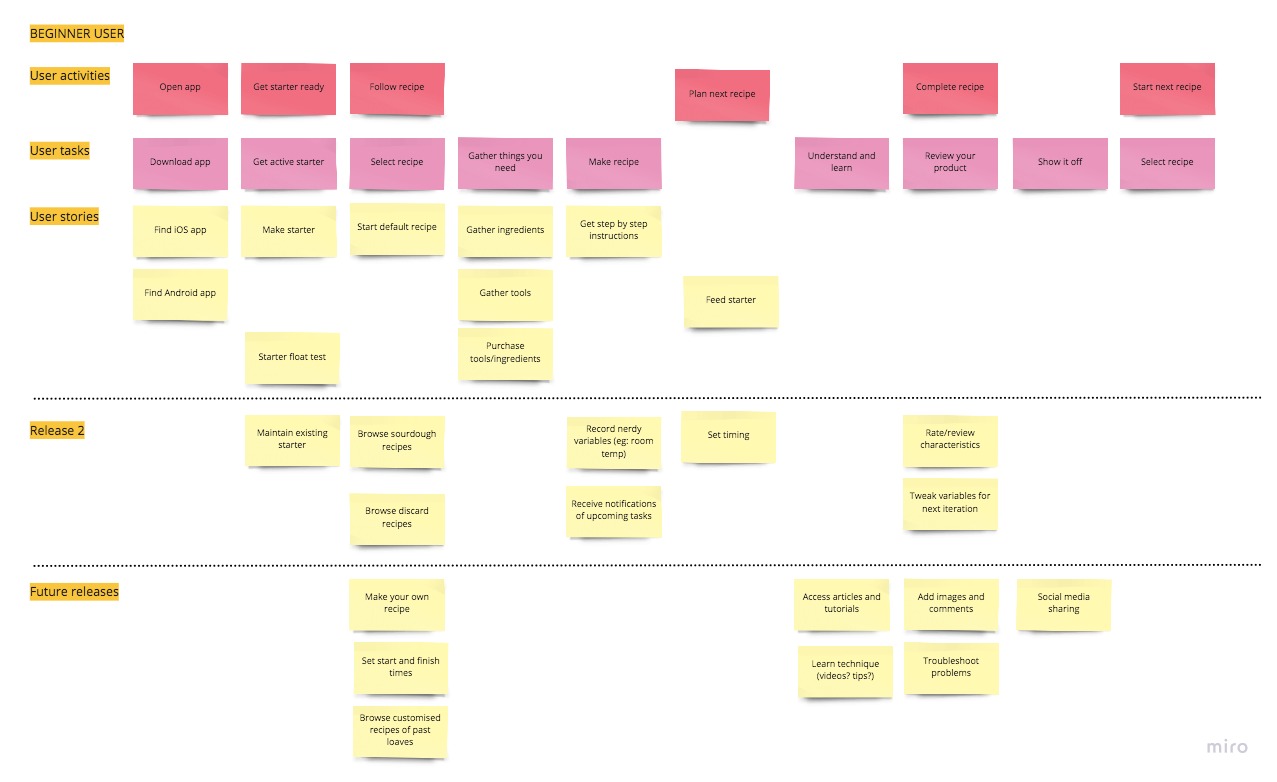
To plan what features to work on, I did a user story map to get a high level view of the user journey for the core user, the beginner. I mapped out a ‘backbone’ of user activities, thought about what tasks the user would need to do and broke them down into smaller user stories. Lastly, I sliced user stories into stages so as to plan out our releases with the big picture in mind.

Next steps
The next step is to iterate on the designs based on feedback, and to build out the app so that actual users can download and use it. We will continue to actively learn from user behaviour and feedback and improve the app accordingly.